Unser App-Template kommt mit einem voll funktionsfähiger Lizenz-Verwaltung, welche unter anderem auch unser 3D Druckkosten-Kalkulator verwendet.
Abhängigkeiten
Um die Lizenz-Verwaltung nutzen zu können, sind jedoch folgende Drittanbieterlösungen nötig.
- WooCommerce (via WordPress)
- WP Software License Plugin, kostenpflichtig (https://wpsoftwarelicense.com/)
Produkt erstellen und konfigurieren
Um die Lizenz-Verwaltung zu aktivieren, erstelle oder bearbeite das gewünschte Produkt unter “Produkte” in deinem WordPress-Dashboard.

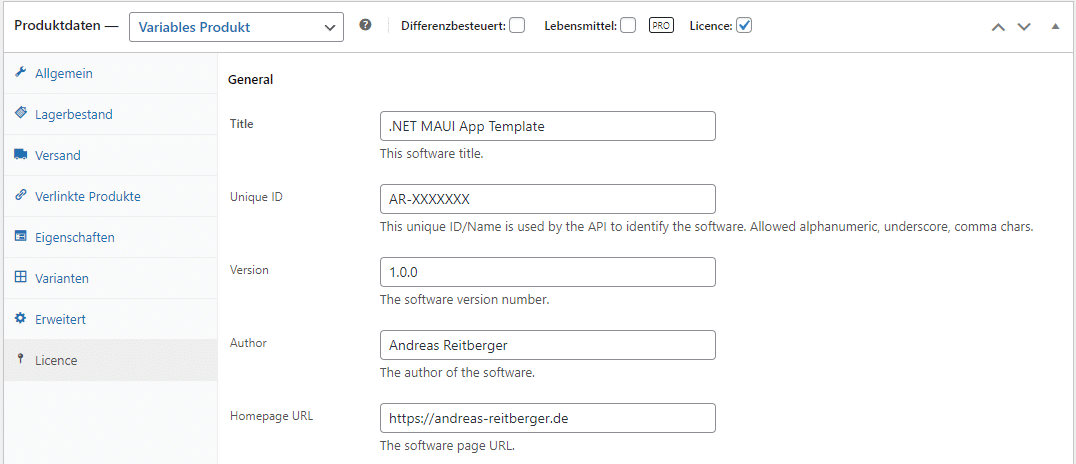
Bei den Produktdaten, wähle “Variables Produkt” und aktiviere “Lizenz”. Nun muss unter “Eigenschaften” noch eine Eigenschaft angelegt werde, welche zur Unterscheidung der Varianten verwendet wird. In unserem Beispiel ist es die Eigenschaft “Lizenz”. Die Werte werden dabei mit | getrennt.

Aktiviere hier die Option “Für Varianten verwenden”. Gehe nun zu “Varianten” und gib die jeweiligen Produktdaten zu deiner Lizenz ein, sowie den gewünschten Preis.
Abschließend wird die Lizenz unter “Lizenz” noch konfiguriert.

Hier sind nur die Informationen entscheidet, welche unter “Allgemein” angegeben werden. Die einzigartige ID wird benötigt, damit unser LicenseManager das Produkt identifizieren kann. Die Version, damit auf Updates geprüft werden kann.
App konfigurieren
Damit die App das richtige Produkt (Unique ID) in WooCommerce abfragt, musst du die Produkt-ID in der secrets.json Datei eingeben.
{
"AppBasement": {
//..
"LicenseManagerProductCode": "MY-PRODUCTID"
//..
}
}In der Klasse AppHostBuilderExtensions wird der LicenseManager initialisiert. Hier ist nur noch der Uri zu deiner WordPress Website anzugeben,
public static MauiAppBuilder ConfigureApp(this MauiAppBuilder builder)
{
builder
.RegisterDispatcher()
.RegisterMainViewModels()
.RegisterPageViewModels()
.RegisterModalViewModels()
.RegisterSettingsViewModels()
.RegisterMainViews()
.RegisterPageViews()
.RegisterModalViews()
.RegisterSettingsViews()
.RegisterNavigationRoots()
.ConfigureLicensing(new Uri("https://ar3dp.de"), "")
;
ConfigureMappers();
return builder;
}Lizenz-Manager
Die Instanz des LicenseManager ist über den ServiceProvider zugreifbar. In der BaseViewModel Klasse wird dieser initialisiert.
public BaseViewModel(IDispatcher dispatcher, IServiceProvider provider) : base(dispatcher, provider)
{
Dispatcher = dispatcher;
Provider = provider;
UpdateVersionBuild();
RegisterMessages();
InitializeLicenseServer();
}
/// <summary>
/// Initializes the LicenseManager to react on chances of the current license state.
/// </summary>
protected void InitializeLicenseServer()
{
LicenseManager = Provider.GetServices<ILicenseManager>().First();
LicenseManager.LicenseChanged += LicenseManager_LicenseChanged;
IsLightVersion = !LicenseManager?.CurrentLicense?.IsValid ?? true;
}
//....
/// <summary>
/// Event if the current license info has changed. All dependencies will be updated.
/// </summary>
/// <param name="sender"><c>LicenseManager</c></param>
/// <param name="e"><c>LicenseChangedEventArgs</c></param>
protected void LicenseManager_LicenseChanged(object sender, EventArgs e)
{
DispatchManager.Dispatch(Dispatcher, () => {
if (e is LicenseChangedEventArgs args)
{
LicenseValid = args.Valid;
IsLightVersion = !args.Valid;
LicenseKey = args.LicenseKey;
LastLicenseCheck = args.CheckDate;
}
});
}
Alle ViewModels, welche auf dem BaseViewModel basieren, werden automatisch benachrichtig, wenn sich die Lizenz ändert.
Debugging
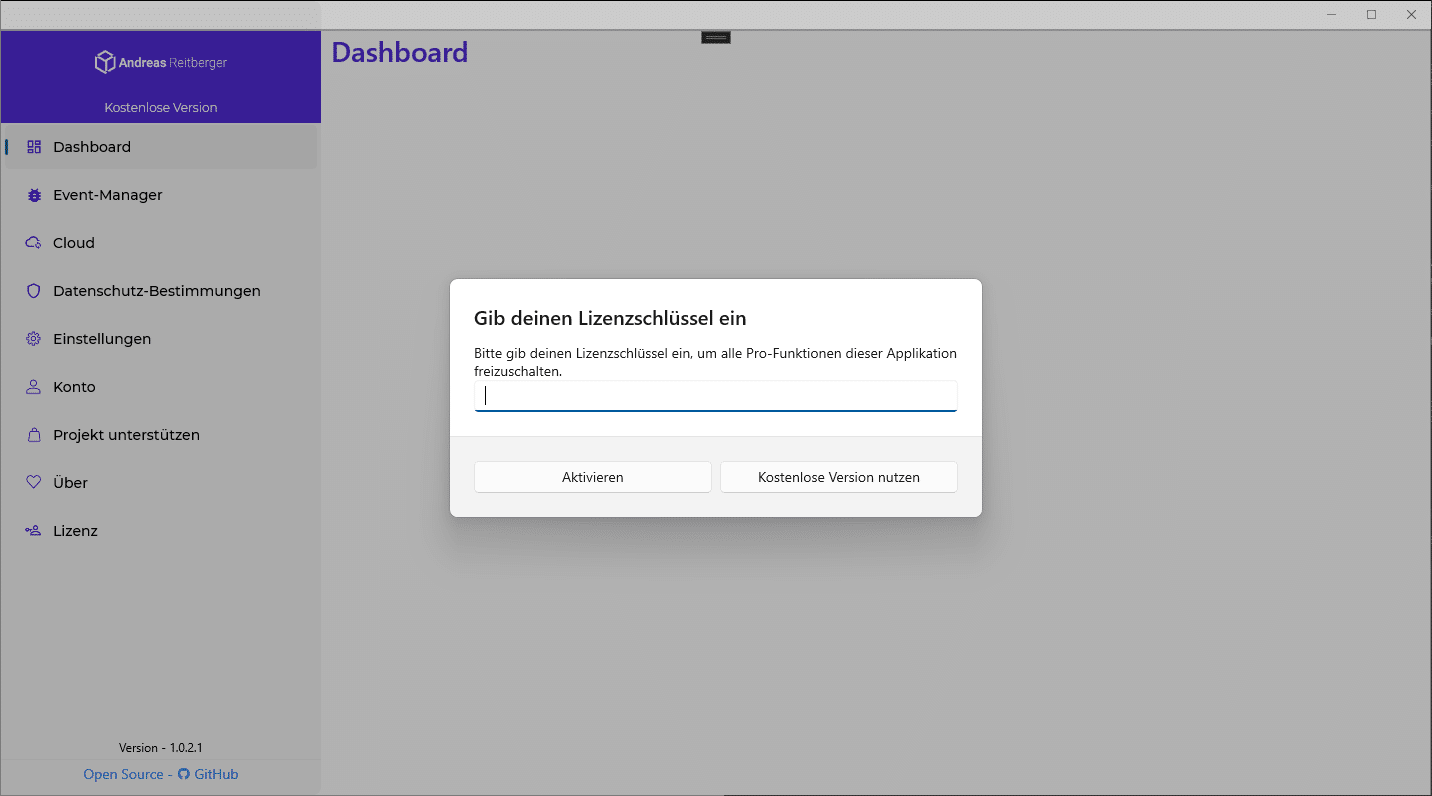
Solange das Projekt im Debug ausgeführt wird, erscheint der Lizenz-Dialog, solange bis keine Aktivierung erfolgt hat. Dies kann in der Funktion BaseViewModel.CheckLicense() deaktiviert werden.
[RelayCommand]
protected async Task CheckLicense()
{
try
{
LicenseInfo licenseInfo = JsonConvertHelper.ToObject<LicenseInfo>(SettingsApp.LicenseInfo);
if (!string.IsNullOrEmpty(licenseInfo?.License))
{
bool isValid = await CheckLicenseValidAsync(licenseInfo);
SettingsApp.LicenseInfo = JsonConvertHelper.ToSettingsString(licenseInfo);
await SettingsApp.SaveSettingsAsync();
//IsLightVersion = !isValid;
// Notify all about license change
WeakReferenceMessenger.Default.Send(new LicenseChangedMessage(licenseInfo));
}
#if DEBUG
else if (true) // Set this to false to avoid showing the license enter dialog
#else
else if (VersionTracking.Default.IsFirstLaunchEver && !LicenseActivationShown)
#endif
{
// Avoids multiple popups in the first session
LicenseActivationShown = true;
await ShowLicenseActivation();
}
DispatchManager.Dispatch(Dispatcher, () => LastLicenseCheck = DateTime.Now);
}
catch (Exception exc)
{
//Log error
EventManager.Instance.LogError(exc);
}
}