Firebase Synchronisierung
Unser App-Template ist vorbereitet, Nutzerdaten, sowie Standard-Konfigurationen aus Firebase zu laden und zu synchronisieren. Dies erlaubt es, Nutzerdaten über verschiedene Geräte synchron zu halten.
Firebase einrichten
Falls nicht vorhanden, benötigest du einen Account bei Firebase. Dieser ist kostenlos und kann mit einem Google-Konto ganz einfach erstellt werden. Besuche dazu einfach folgenden Link:
Firebase Console: https://console.firebase.google.com/u/1/
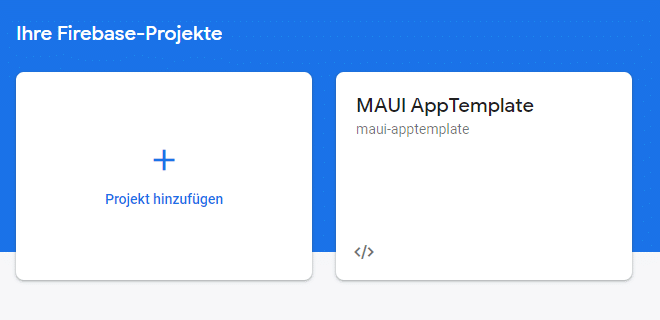
Anschließend erstelle ein neues Projekt, indem du auf “Projekt hinzufügen” klickst.

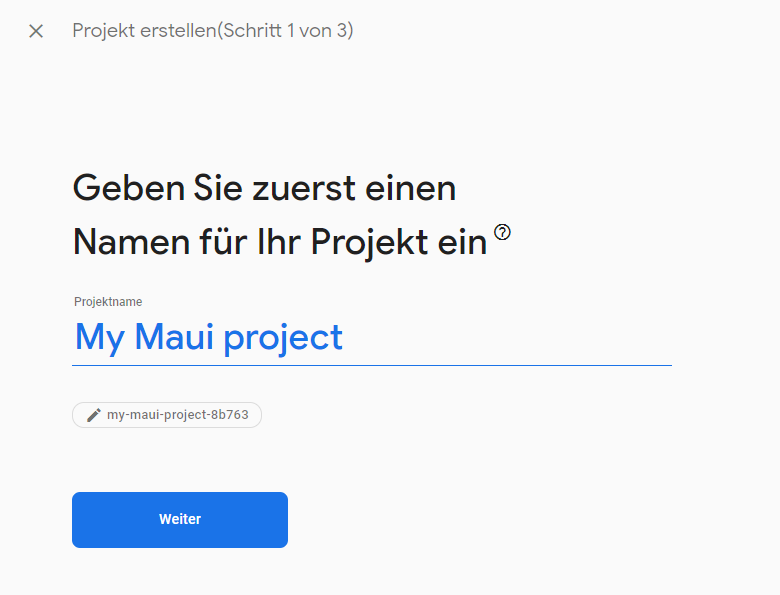
Folge anschließend den Setup-Assistenten.


Nach dem das Projekt erstellt wurde, füge die Dienste “Echtzeitdatenbank” und “Authentifizierung” zu deinem Projekt hinzu.

Firebase Authentifizierung
Um die Authentifizierung nutzen zu können, solltest du mindestens die Registrierung per Mail und Passwort aktivieren. Dies ist auch die Standard-Loginmethode für das App Template. Alle weiteren Dienste sind aktuell noch nicht umgesetzt.

Firebase Realtime Database
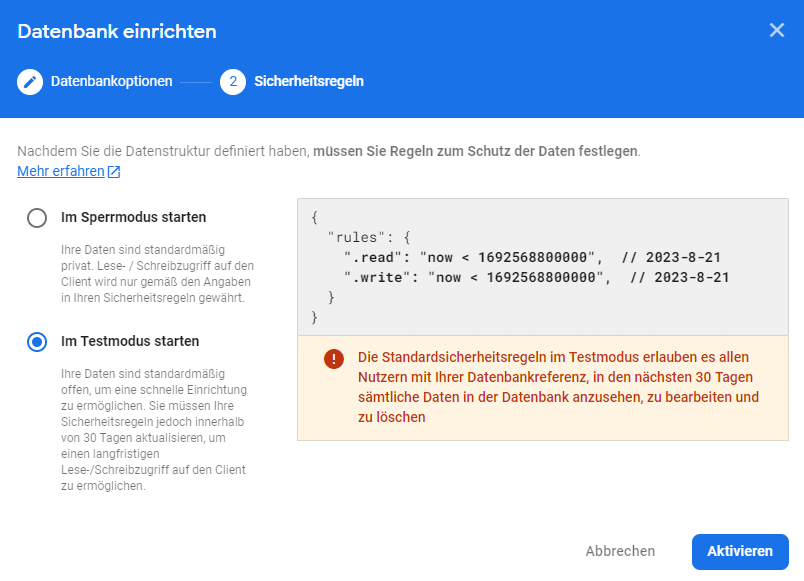
Zum Speichern der Daten ist eine Datenbank erforderlich. Diese kannst du ebenfalls mit ein paar Klicks erstellen. Klicke dazu unter “Entwickeln” auf “Realtime Database” und anschließend auf “Datenbank erstellen”. Folge den Schritten bis zum Abschluss.


Anschließend müssen die Sicherheitsregeln überarbeitet werden. Aktuell hat jeder Zugriff auf alle Daten. Du kannst folgende Sicherheitsregel als Grundlage verwenden.
{
"rules": {
/* Access for custom folders (preset data for instance)
"Printers":{
".read": "auth != null",
".write": false,
},
*/
"users": {
"$uid": {
".write": "$uid === auth.uid",
".read": "$uid === auth.uid",
}
}
}
}Hier ist es allen erlaubt zu lesen, welche sich Authentifiziert haben (über API-Schlüssel oder Anmeldung). Des Weiteren können Benutzer (“users”) unter dem Datenbankpfad “users”, dort wo die Benutzerdaten abgelegt werden, nur unter Ihrer ID Schreiben und Lesen.
App konfigurieren
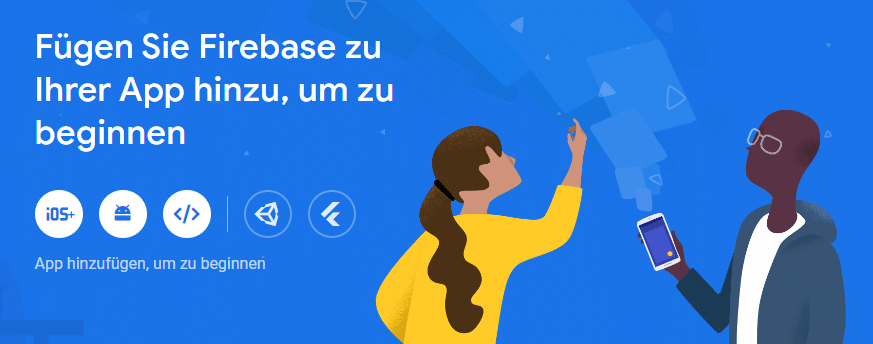
Abschließend muss die App konfiguriert werden, dass diese mit dem Firebase Projekt interagieren kann. Dazu musst du erst eine “Web App” in Firebase erstellen. Klicke dazu auf das “</>” Symbol.

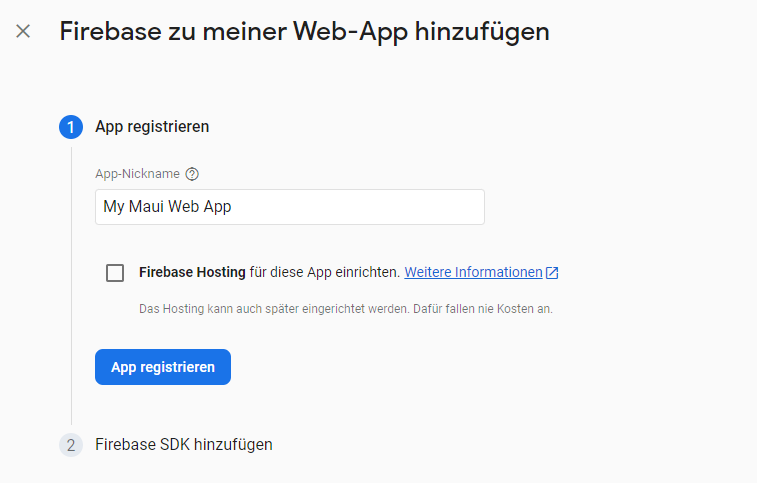
Anschließend gib deiner App noch einen passenden Namen und bestätige das Setup mit “App registrieren”.

Nun erhältst du alle nötigen Zugangsdaten, welche unser App-Template benötigt, um mit deinem Firebase Projekt zu interagieren. Die Daten sehen wie folgt aus:
const firebaseConfig = {
apiKey: "xxxxx_your_api_key",
authDomain: "your_project.firebaseapp.com",
databaseURL: "https://your_project-rtdb.firebaseio.com",
projectId: "your_project",
storageBucket: "your_project.appspot.com",
messagingSenderId: "XXX",
appId: "1:XXXXX",
measurementId: "G-XXXXXXX"
};Diese Informationen müssen nun in der secrets.json Datei eingegeben werden.
{
"AppBasement": {
//...
"FirebaseUri": "https://your_project-rtdb.firebaseio.com", // The databaseURL
"FirebaseSecret": "xxxxx_your_secret_key", // The secret (obsolete)
"FirebaseApiKey": "xxxxx_your_api_key", // The apiKey
"FirebaseAuthDomain": "your_project.firebaseapp.com", // the authDomain
//...
}
}Der DatabaseSecret ist abgekündigt und sollte nicht mehr verwendet werden. Stattessen sollte die Authentifizierung über eine Anmeldung bzw. den API-Schlüssel erfolgen. Nichtsdestotrotz findest du das Secret unter “Projekteinstellungen -> Dienstkonto -> Datenbank-Secrets”.
Mehr zu der secrets.json Datei findest du in den Ersten Schritten.
FirebaseHandler
Im App-Template übernimmt die Helferklasse FirebaseHandler den Datenaustausch, sowie die Authentifizierung mit Firebase. Im LoadingPageViewModel.Refresh() wird, sofern sich schon ein Benutzer angemeldet hat, die Einstellungen synchronisiert.
Func<Task> onSuccess = async () =>
{
var settings = await FirebaseHandler.Instance.GetAppSettingsDictionaryAsync();
await SettingsApp.LoadSettingsAsync(dictionary: settings);
};
if (!string.IsNullOrEmpty(SettingsApp.Firebase_Username) && !string.IsNullOrEmpty(SettingsApp.Firebase_Password))
{
await LoginFirebaseWithCredentialsAsync(SettingsApp.Firebase_Username, SettingsApp.Firebase_Password, onSuccess: onSuccess);
}
else
{
// If no account infos are available, login as anonymous (If allowed by your Firebase setup)
//await LoginFirebaseAnonymouslyAsync(onSuccess: onSuccess);
}Werden während der Laufzeit Einstellungen angepasst, so werde diese gleich Richtung Firebase synchronisiert.
[ObservableProperty]
bool allowAppTracking = false;
partial void OnAllowAppTrackingChanged(bool value)
{
if (!IsLoading)
{
SettingsApp.Privacy_AllowAppTracking = value;
SettingsApp.SettingsChanged = true;
#if FirebaseAuth
FirebaseHandler.Instance.SyncSettings(setting => SettingsApp.Privacy_AllowPersonalizedAds);
#endif
}
if (AllowAppTracking && !IsLoading && SettingsStaticDefault.Privacy_AllowPersonalizedAds)
{
Task.Run(RequestTrackingAuthorization);
}
}Durch das Ändern der Einstellungen in der “Firebase Realtime Database”, wird automatisch ein Event ausgelöst und alle aktiven Applikationen benachrichtig. Um auf das Event reagieren zu können, wird beim Anmelden eine Func mitgegeben, welche die geänderten Einstellungen lokal aktualisiert.
userInfo = await FirebaseHandler.Instance.LoginWithEmailAndPasswordAsyncAsync(username, password, onDataChanged: async (p) =>
{
// Save the users settings on any changes
await SettingsApp.LoadSettingsAsync(p.Item1, p.Item2);
});
//....
OnUserDataChangedEvent(new()
{
User = CurrentUser,
SettingsKey = p.Item1,
ChangedSetting = data,
});Die gewährleistet, dass bei Mehrfachnutzung der Applikation, die Daten nicht auseinander laufen und eine Instanz die Daten der zweiten Instanz überschreibt.