Voraussetzungen
Welche Voraussetzungen Sie erfüllen müssen, bevor Sie mit der Programmierung in Csharp beginnen können:
- IDE (Entwicklungsumgebung)
- .Net Framework
- Grundkenntnisse in der Programmierung empfohlen, jedoch nicht zwingend notwendig
IDE
Als IDE empfiehlt sich das kostenlose Tool Visual Studio Community. VS kannst du kostenlos über Microsoft herunterladen.
.Net Framework
Um die entwickelten Applikationen ausführen zu können, muss auf dem Rechner dotNet-Framework installiert sein. Auf modernen Betriebssystemen, wie Windows 10, ist standardmäßig installiert. Andernfalls kann dotNet über Microsoft heruntergeladen werden.
Neues Projekt erstellen
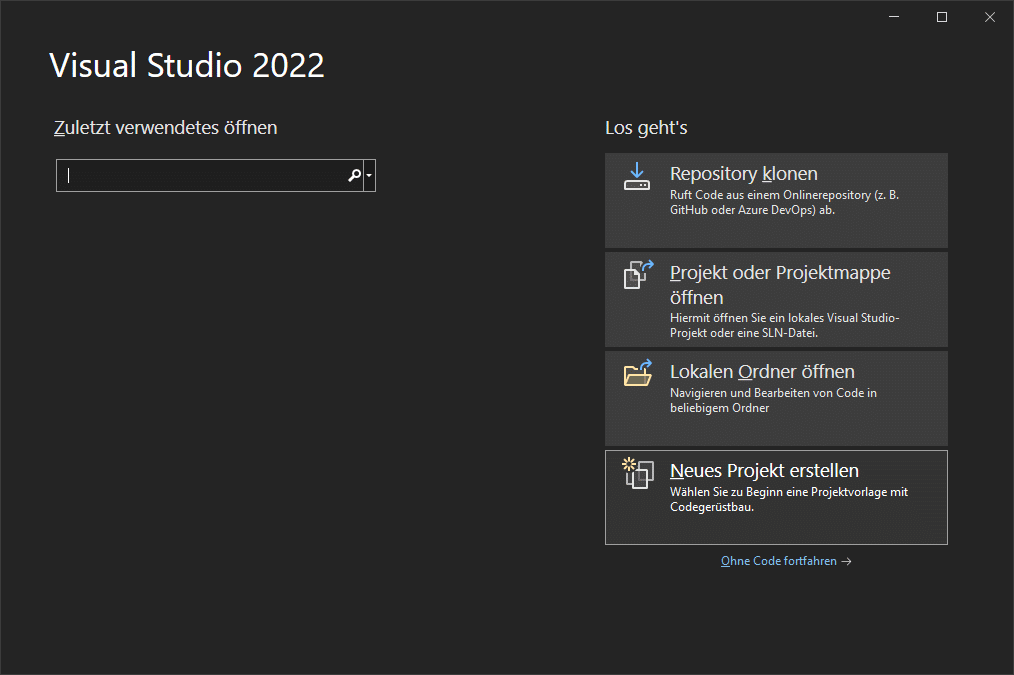
Um ein neues Projekt in Visual Studio zu erstellen klickt Ihr auf “Neues Projekt erstellen”. Alternativ könnt Ihr das mit der Tastenkombination Strg + Umschalt + N machen, sofern Ihr euch bereits in der Entwicklungsumgebung befindet.

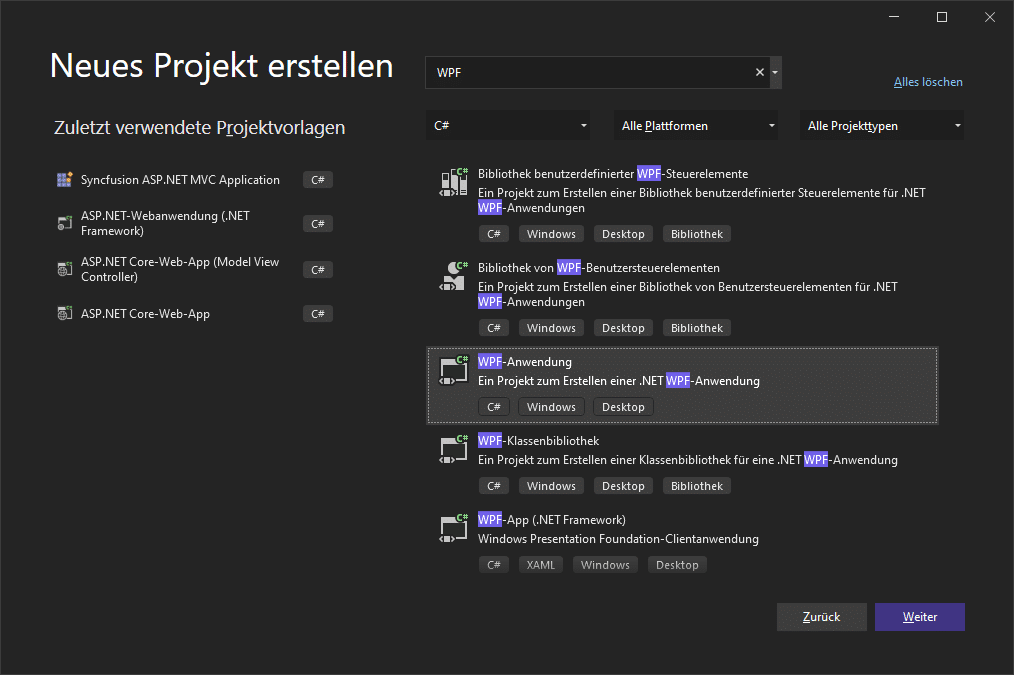
Anschließend wählt Ihr den Typ des zu erstellenden Projektes. Unter anderem stehen euch folgende Möglichkeiten zur Verfügung
- Mobile Anwendungen: Xamarin.Forms / .NET MAUI (iOS, Android, Windows Phone,…)
- Desktop-Anwendungen: WPF (Windows Presentation Framework)
- Web: ASP.NET

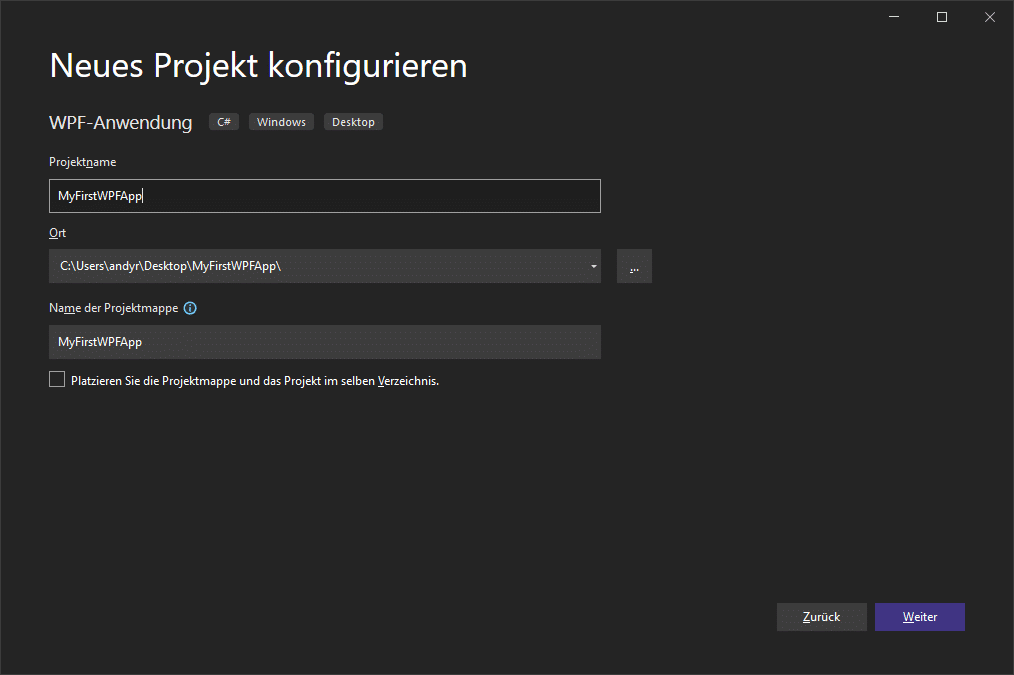
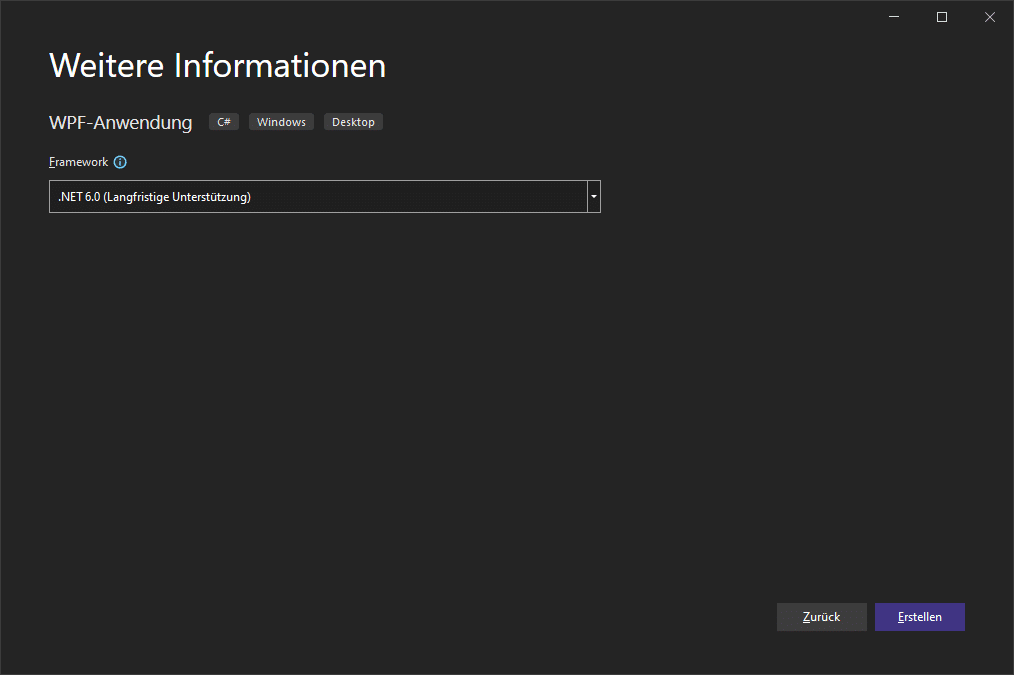
Für dieses kleine Tutorial starten wir mit einer WPF-Anwendung, welche später unter Windows lauffähig sein wird. Wir geben dem Projekt anschließend noch einen Namen und bestätigen den Dialog mit “Erstellen”.


Projektübersicht
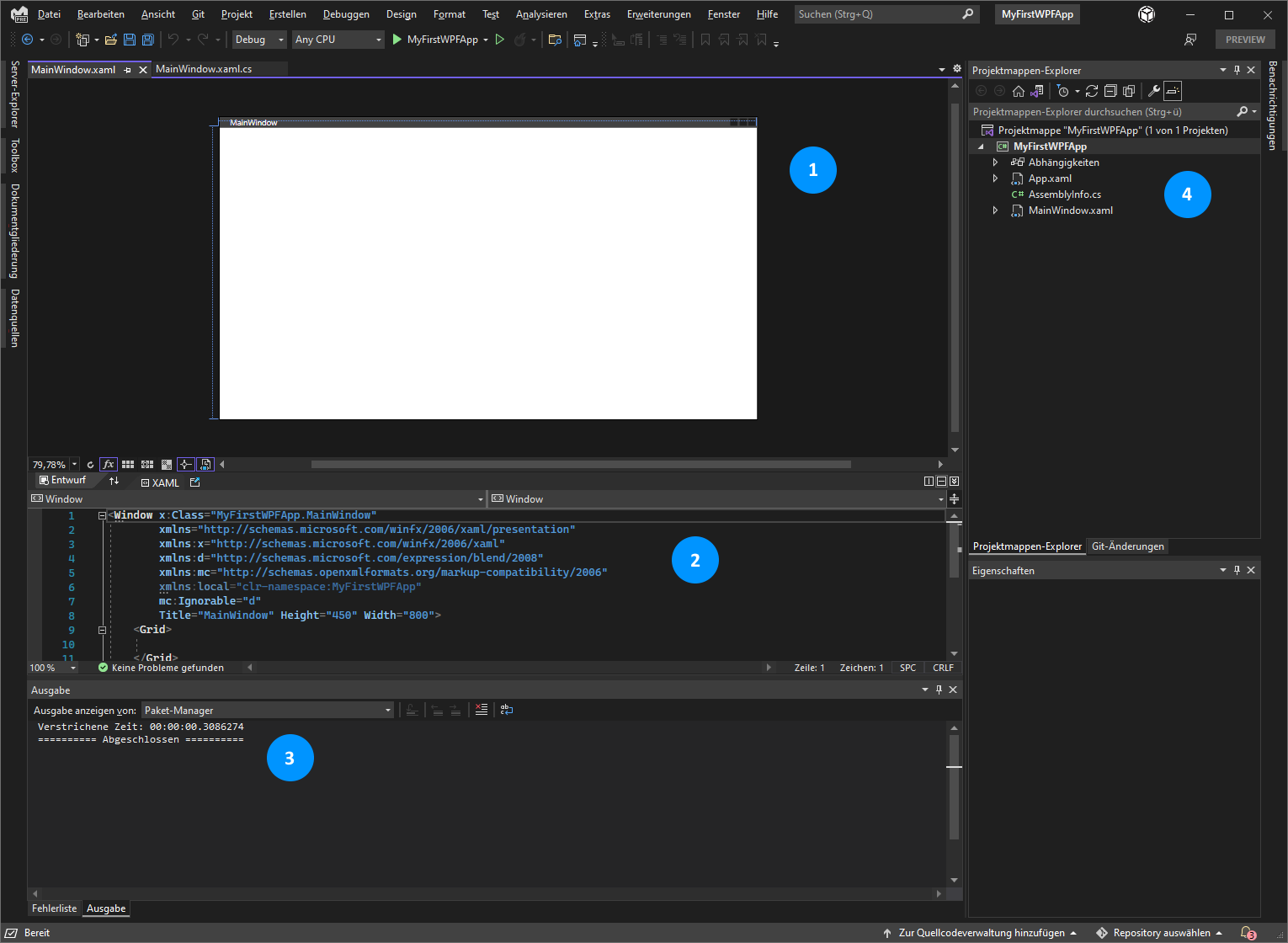
Wurde das neue Projekt erfolgreich erstellt, öffnet sich die Entwicklungsumgebung.

Der Editor ist wie folgt aufgebaut.
- Vorschaufenster
- XAML-Code-Editor
- Fehlerübersicht & Konsolen-Ausgabe
- Projektübersicht
Vorschaufenster
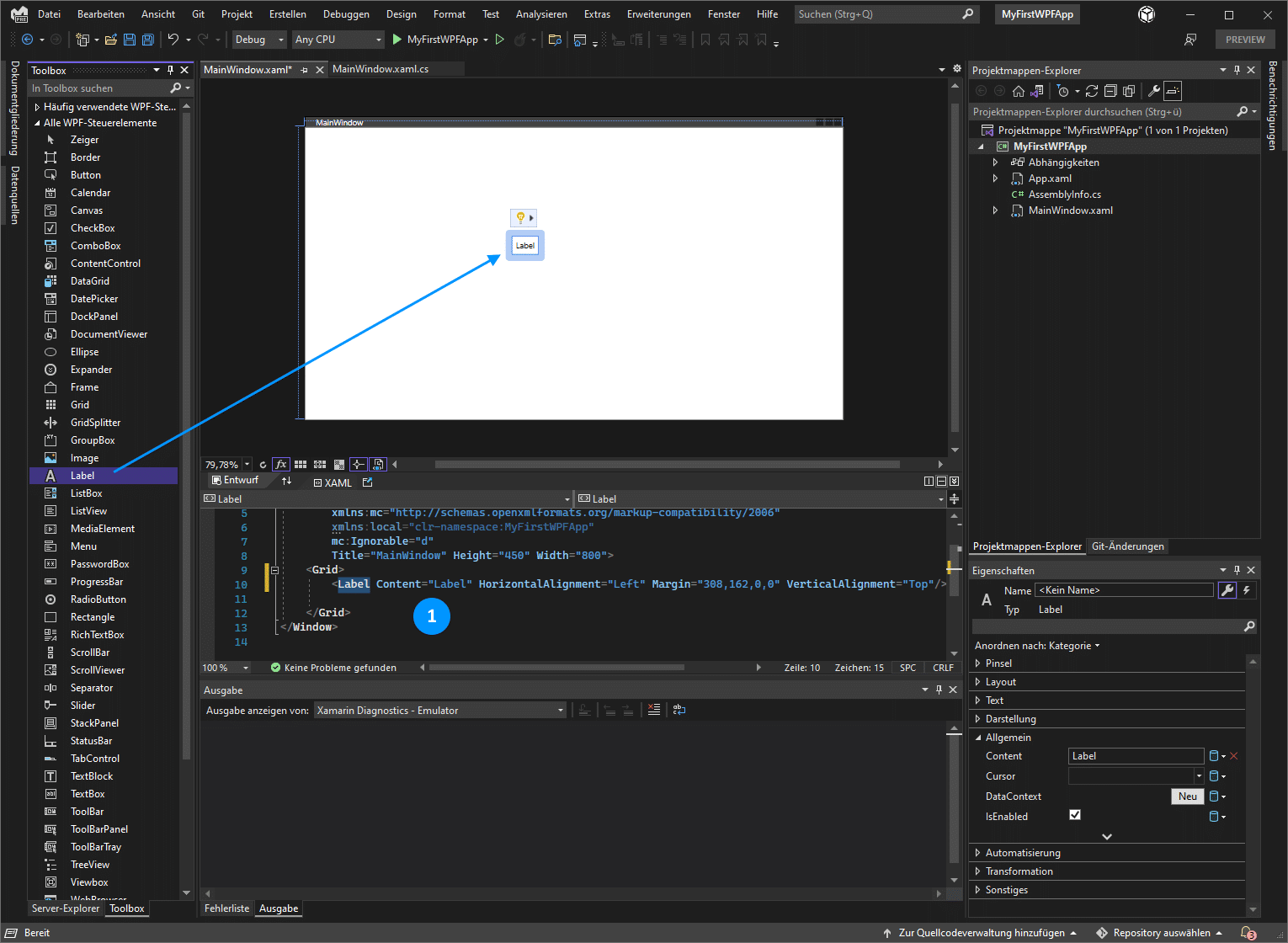
Dieser Bereich zeigt den gerenderten XAML-Code für die aktuelle Seite an. Ihr habt auch hier die Möglichkeit. Elemente per Drag and Drop aus der Werkzeugleiste direkt in das Vorschaufenster zu ziehen und zu platzieren.

Das Element wird dann automatisch den Container (hier das Grid-Element) hinzugefügt, wo es losgelassen wird. Der dazugehörige XAML-Code wird dann im Code-Editor angezeigt (1). Um das Label zu zentrieren, passen wir die Eigenschaften wie folgt an und führen die Applikation aus (F5).
<Grid>
<Label
Content="Hello World"
Margin="5"
VerticalContentAlignment="Center"
HorizontalContentAlignment="Center"
/>
</Grid>
Das Ergebnis sieht, zugegeben ziemlich unspektakulär, so aus: